404 not found issues on log for popper.js.map · Issue #180 · apigee/apigee-devportal-kickstart-drupal · GitHub

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

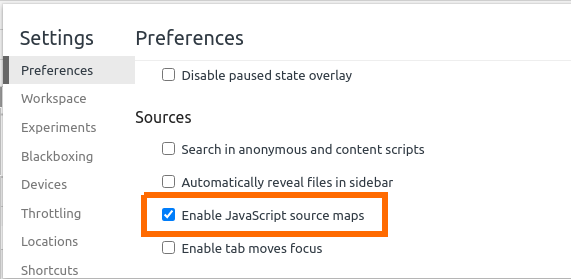
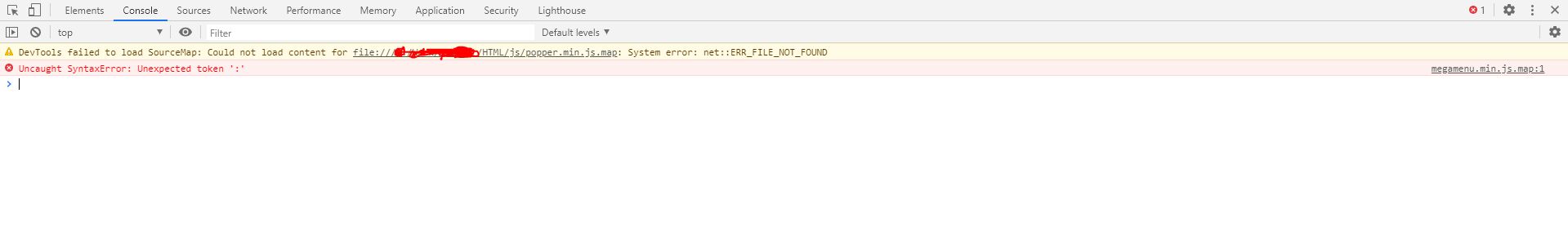
DevTools failed to load SourceMap: Could not load content for popper.min.js.map on Chrome browser – Liferay Help Center

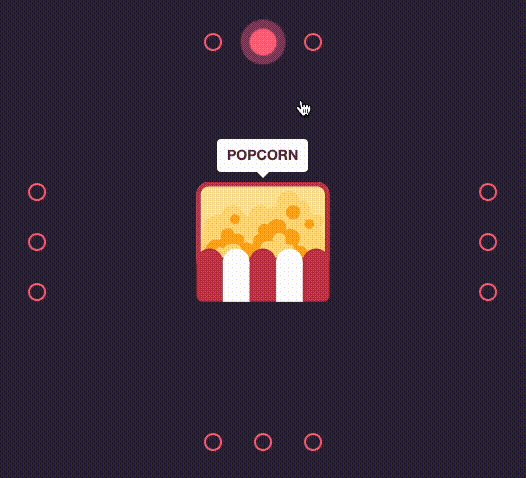
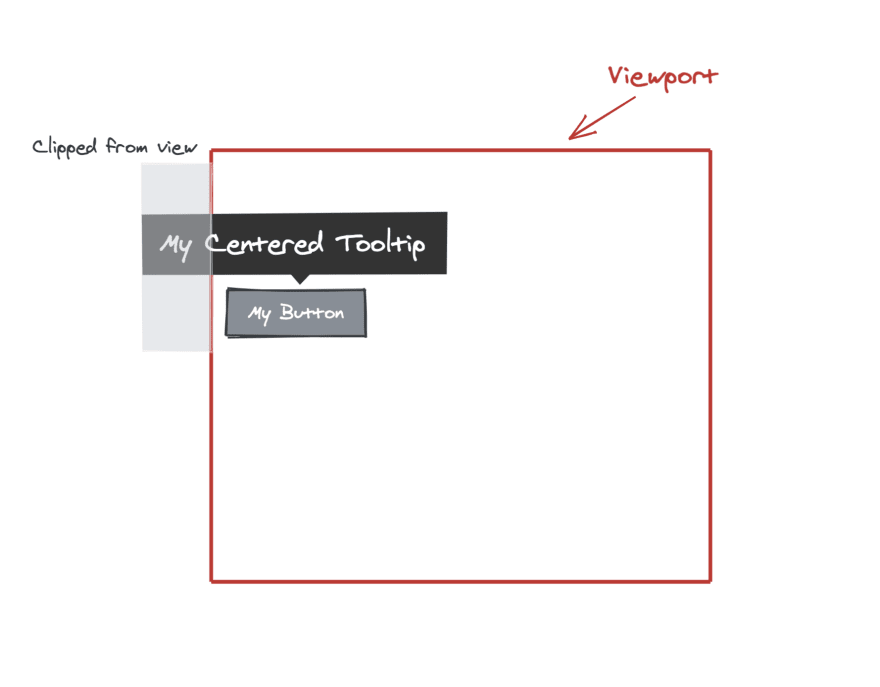
Una 🇺🇦 on Twitter: "Does anyone have any examples of a tooltip that smoothly transitions anchored states? For context, this is an example from popper.js and it does _not_ animate the transitions.

Webpack 4 and Bootstrap 4 are still not friendly to each other - Help Requests - The Aurelia Discourse





![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)













![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/banner.webp)