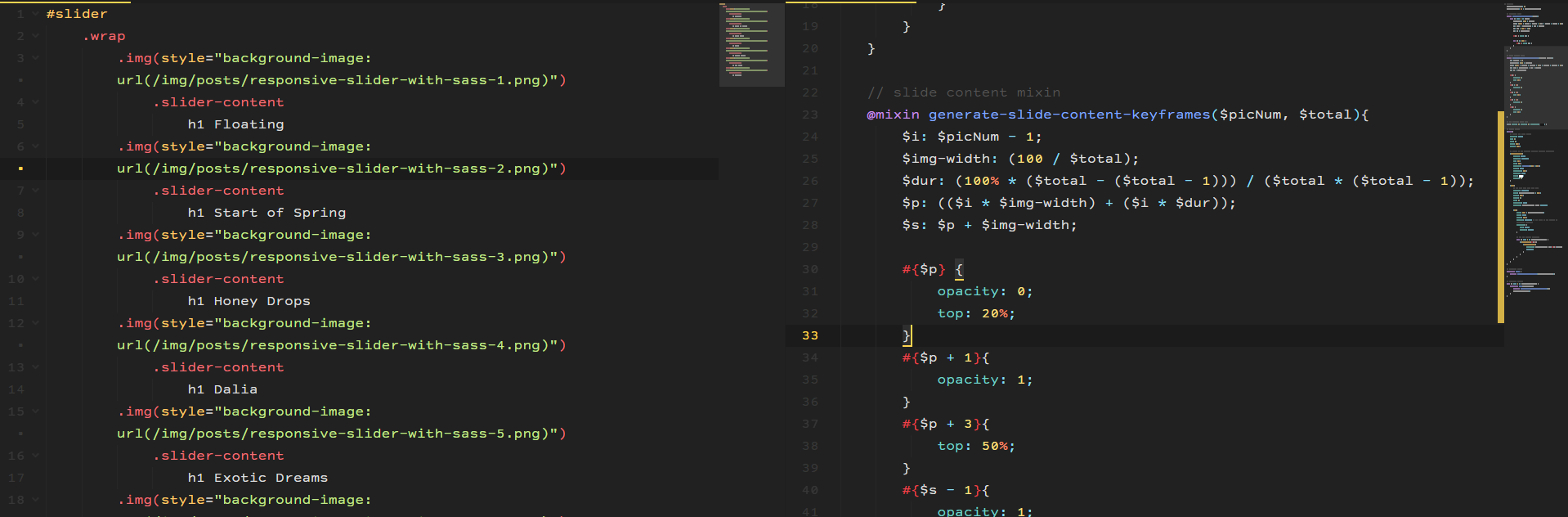
css - sass compiler not working? Still seeing the calc function in the width property - Stack Overflow

javascript - Calculate the height value of DIV as a function of SCSS and use it as the height of another DIV - Stack Overflow

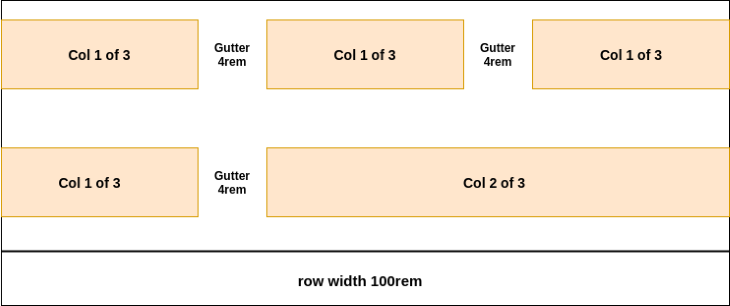
css - formular to calculate width/height (relative to parent) of container with translateZ inside of parent container with perspective - Stack Overflow

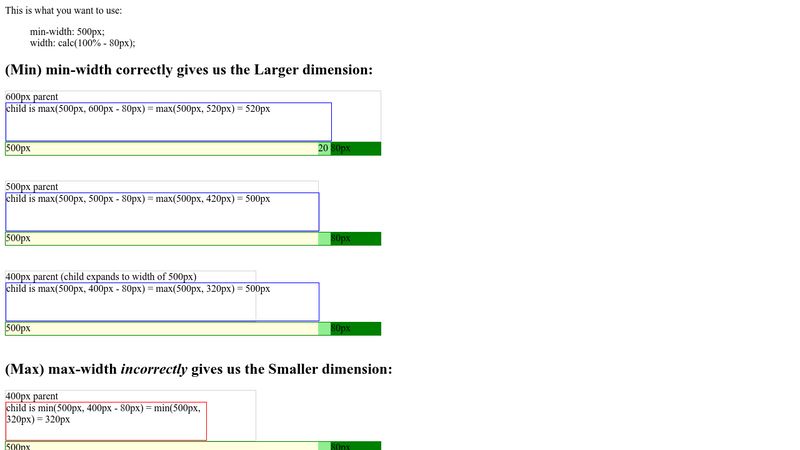
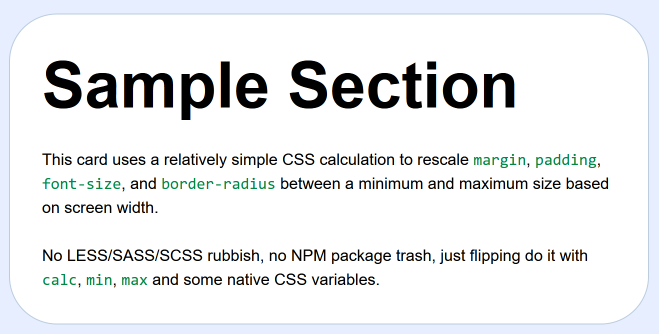
Dynamic Element Scaling in CSS. How One calc() Function Changed… | by Austin Smith | Level Up Coding